Perform Europe
- Home
- Case Studies
- Perform Europe




- Published :November 30, 2023
- Client :Perform Europe
- Category :Media, Performance
- Website :https://performeurope.eu/
- Share :
Introduction
Perform Europe is a forward-looking funding scheme dedicated to fostering sustainable and inclusive international touring within the European performing arts sector. Their official website, performeurope.eu, serves as a central hub for artists, presenters, and stakeholders, facilitating networking, information dissemination, and collaboration. This case study delves into the website’s development, emphasizing its commitment to accessibility and inclusive design, and highlights how these principles have been seamlessly integrated to enhance user experience.
Website Overview
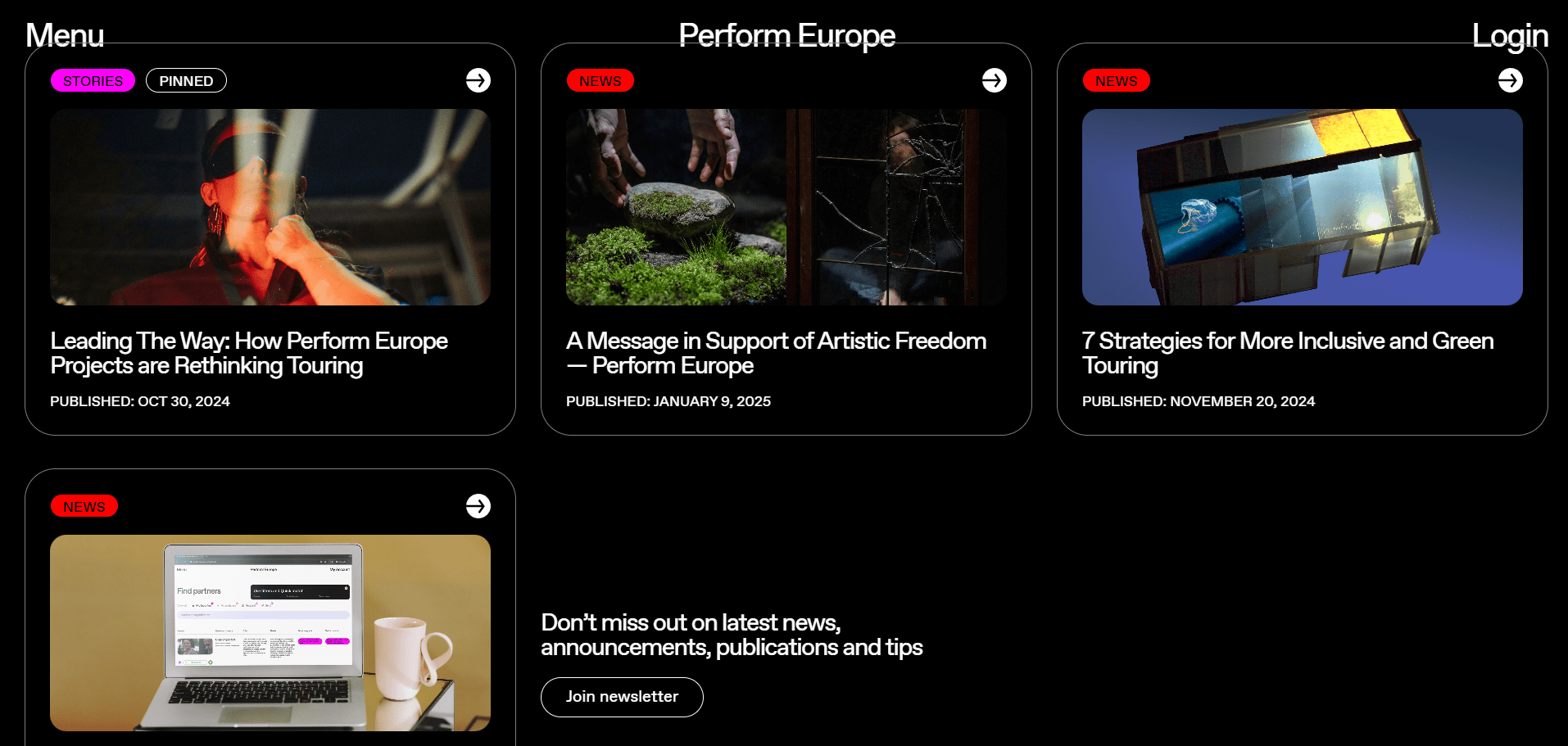
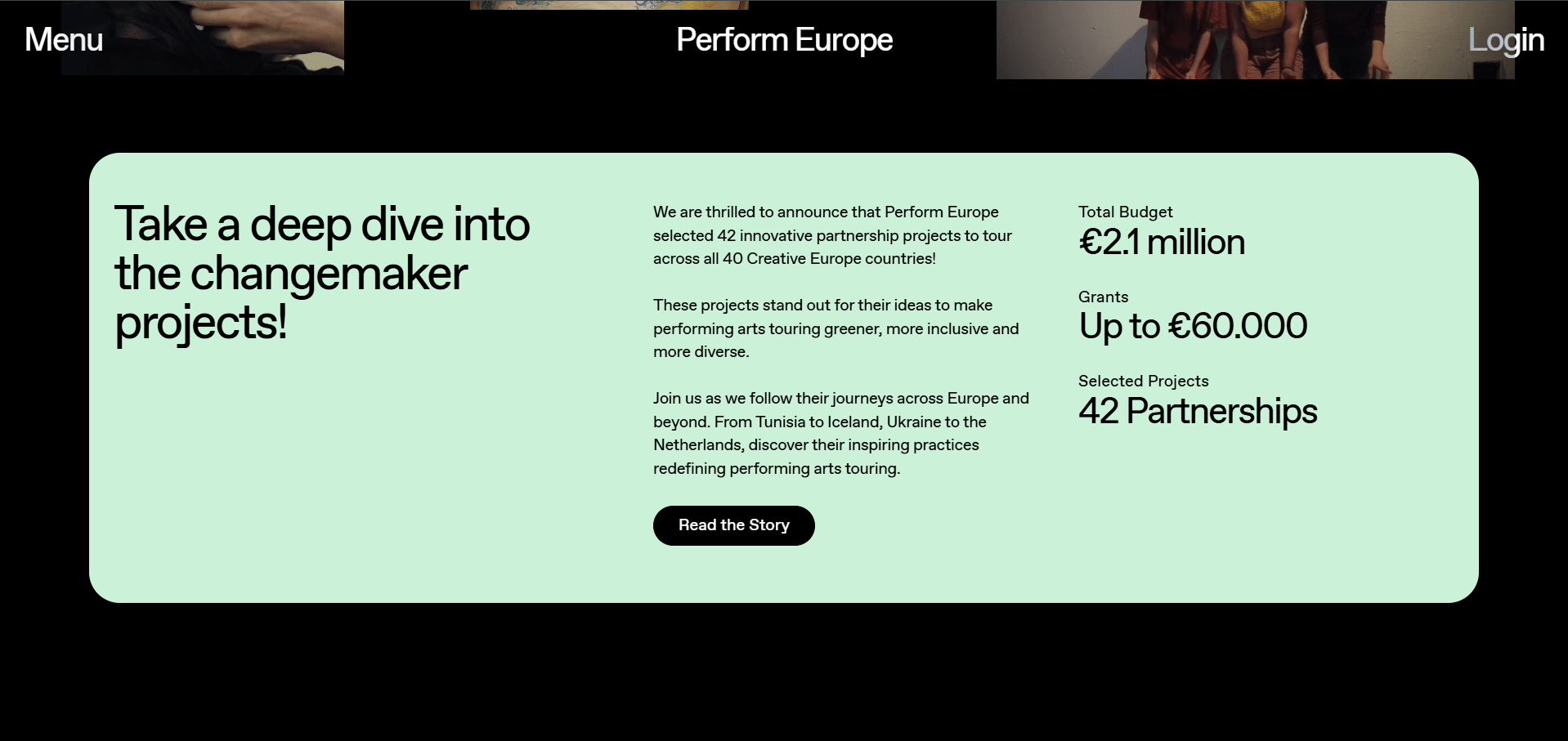
Launched as part of the Perform Europe initiative, the website aims to support 42 inclusive, diverse, and green touring projects across 40 Creative Europe countries. It offers resources such as event information, news updates, selected project details, and a matchmaking tool to foster collaborations. The platform is designed to be innovative, green, diverse, inclusive, fair, and collaborative, aligning with the core values of Perform Europe.
Development Analysis
User-Centric Design
The website employs a clean and intuitive layout, ensuring that users can easily navigate through various sections. The main menu provides clear pathways to essential information, including details about the initiative, activities, open calls, and selected projects. This user-centric approach ensures that visitors can access information efficiently, enhancing overall user satisfaction.
Accessibility Features
Perform Europe’s website demonstrates a strong commitment to accessibility:
Semantic HTML Markup: The use of semantic HTML elements ensures that assistive technologies can accurately interpret and convey content to users with disabilities.
Keyboard Navigation: Interactive elements are designed to be fully navigable using a keyboard, catering to users with motor impairments who rely on keyboard navigation.
Color Contrast: The website maintains high contrast between text and background, enhancing readability for users with visual impairments, including color blindness.
Alternative Text for Images: Descriptive alt text is provided for images, allowing screen readers to effectively describe visual content to visually impaired users.
Inclusive Design Principles
The platform embraces inclusive design by:
Multilingual Support: Recognizing the diverse linguistic backgrounds of its audience, the website offers content in multiple languages, ensuring broader accessibility.
Responsive Design: The website is optimized for various devices and screen sizes, providing a consistent and accessible experience across desktops, tablets, and smartphones.
Clear Typography: The choice of fonts and text sizing enhances readability, accommodating users with varying degrees of visual acuity.
Performance Optimization
Efficient coding practices and optimized media assets contribute to fast loading times, reducing potential barriers for users with limited internet connectivity. This performance optimization aligns with the inclusive goal of making the website accessible to users regardless of their technological constraints.
Impact and Outcomes
By integrating accessibility and inclusive design into its development, the Perform Europe website has achieved:
Enhanced User Engagement: A broader audience can interact with the platform, leading to increased participation in Perform Europe’s initiatives.
Compliance with Standards: Adherence to accessibility guidelines demonstrates a commitment to inclusivity and sets a standard for similar initiatives.
Positive Community Feedback: Users have reported a seamless and inclusive experience, reinforcing the importance of accessibility in web development.
Conclusion
The Perform Europe website exemplifies how thoughtful integration of accessibility and inclusive design principles can create a platform that is welcoming and functional for all users. By prioritizing these aspects, Perform Europe not only adheres to best practices but also fosters a more inclusive digital environment, setting a benchmark for future web development projects.
